Personal Project
Web Design
Interaction Design
2021.02-05
Instructor: Richard The
Tutor: Ege Uz
Anywhere Door Collection - Open a door to explore another side of the world during COVID.
Overview
Anywhere Door Collection is a virtual public space that treasures and shares stories of place.
Through an interactive digital landscape that transports viewers to crowd-sourced locations revealed behind random doors, this project channels the desires, hopes, and memories of others and features specific sites of longing.
still in development*
Why
Creating a sense of togetherness in this diverse yet chaotic world is one of my goals as a designer.
During the COVID19, many things are out of context.
We were apart from our friends, family, and strangers. Our relationships with people started and ended in zoom. I found it challenging to connect with people without being in the same space. We were even using virtual backgrounds, which made it even more challenging to understand the context of each other.
Misinformation leads to polarization.
Because we were far away from each other, we can only learn about “the truth” from the news, which was full of misinformation and polarized words. I hoped we could use my favorite childhood magical future gadget - Anywhere Door from the Manga Doraemon to go to different places in the world to see the street they are walking in and the home they are living in.
I believe places are the most accurate “truth.”
Places are documenting human history and civilization and hint at the real-life or people here. Through walking through the place, we can naturally feel connected with people who live here.
The Anywhere Journey →
Explore Stories and places behind the doors
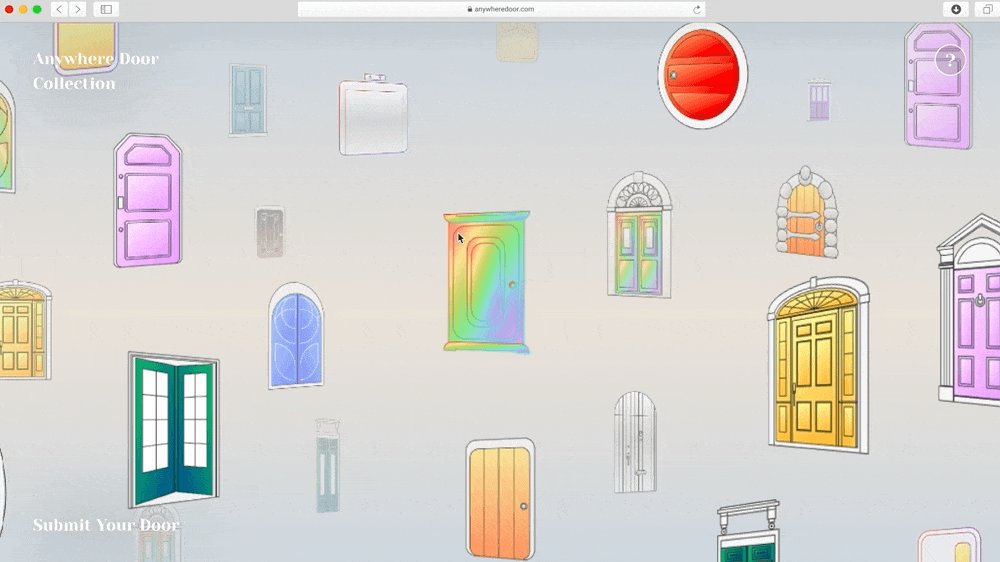
1.Browsing New
Opening the website, there will be 25 doors unfolding in front of you. Those are the newest or featured doors waiting for you to explore.
2. Browsing All
You can also check out all submitted stories in this all page.
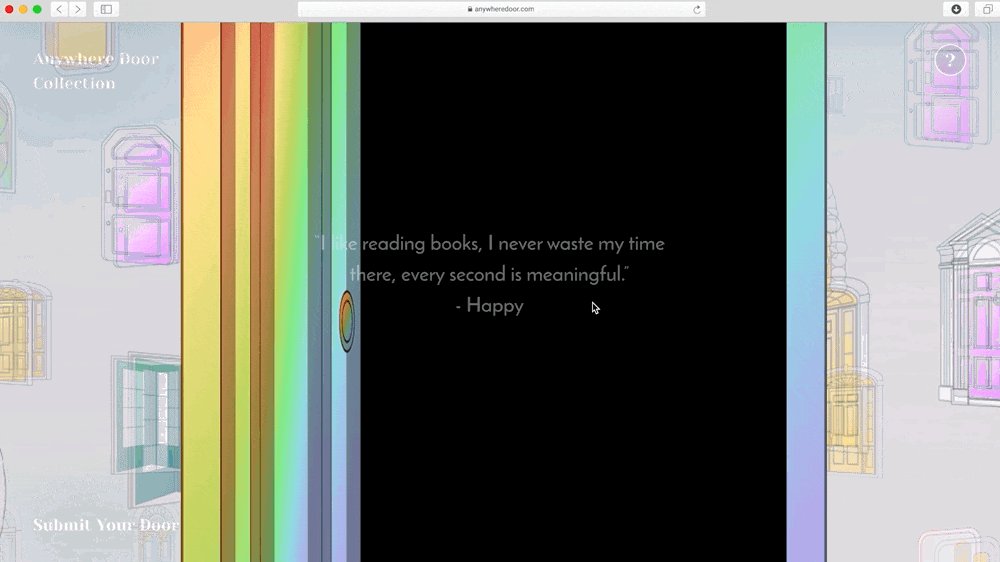
3. Transition to a place
Hover on the doors to view the name. Click on one to enter a distant place.
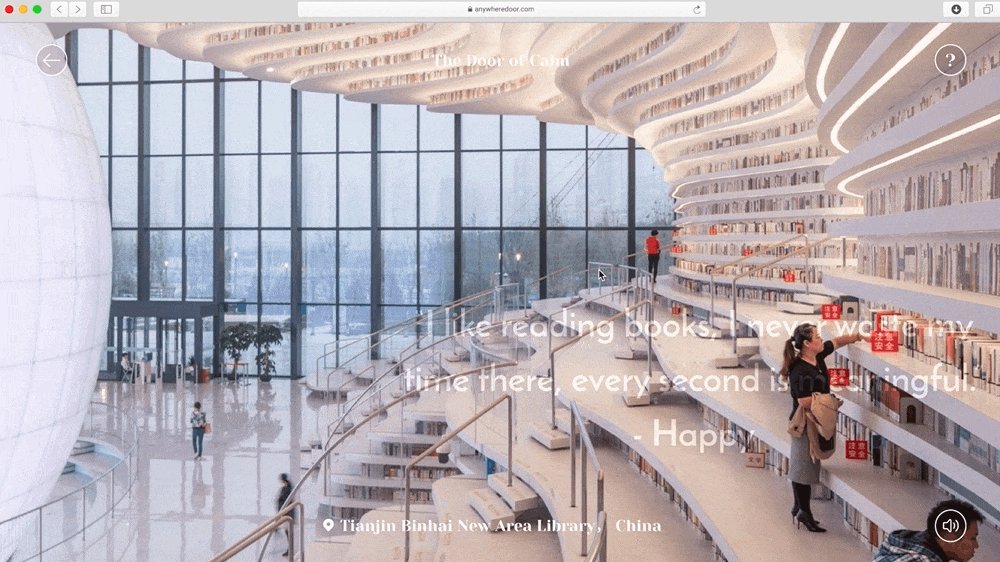
4. Explore the place with personal stories
Read the story and walk around on this immersive street map.
5. Create Your Door
Submit your own story by creating your door. Customize your door by selecting a combination of the door frame, door, and a color palette.
6. Submit Your Story
Enter the story, door name, and your name in this step. Submit to add your anywhere door to the collection.
Stories
Process >>>>>>>>>
* Research
Initial Question
How might I create a sense of togetherness in this diverse yet polarized world?
Process
Because it is a personal project, I wore a lot of different hats. I did the coding for the major pages and handed it over to a developer to rebuild the site using a framework.
Concept
I wanted to create an experience similar to anywhere door, allowing people to explore a distant place and feel a sense of togetherness with people living on another side of the world.
Contextual Research
* Form Exploration
*Collect Stories
User Research
Interview + Survey
102 answers received in total,80 from strangers, 16 from friends, 6 from Interviews. During the pandemic, if you have one chance to use them anywhere door for a round trip, where would you want to go?
*Prototype & Validate
Method
I was testing the project step by step. Each stage had different goals to test (concept - form - visual).
Prototype 1: MVP Prototype
Proof of concept
I created a working Figma prototype to connect the door, the story, and the place.
Feedbacks:
The concepts are clear and relevant to everyone.
Stories are interesting.
The visual presentation could be stronger and more immersive.
Prototype 2:Iteration
Goal:
I tried out different ways to present the doors to make the whole experience more immersive.
Iteration
Prototype 3 : Creative Coding / Work-like Prototype
Goal:
I explored different ways to present the doors on the home page. Coding the website helps me think about the detailed interactions and transitions happening in-between stages.
*Visual Iteration
Through testing the MVP prototype, I learned that the concept is straightforward. Through coding some of the animations and transitions I learned the technical constraints. Then I started to focus on improving the visual style.
Illustration Style
MVP Prototype
Childish Look
Adding spatial dynamic
Old Fashion Style
Realistic Style - not scalable
Refine - Cleaner Look
Door illustrations
Door Version 1
Door Version 2
Door Version 3
I designed 5 color palettes, 14 frames and 17 doors for people to select from.
Create Your Door
Customize your door: select door frame, door and color
A view all page is added and showed all doors submitted.
Reflection
/ Challenges
Since I worked on the project independently, I needed to start simple to make it real step by step. I cut off many exciting yet not essential features to save development costs.
I had no technical background, but I needed to learn about HTML, CSS, JS, React, AWS to mock up the interactions and communicate details with the developer. During the process, I learned a lot about the front-end and back-end of building a website, which helped me think creatively within the technical constraints.
/ If I had more time
I would have learned more about the programming languages, so I would have had more control over the interaction.
I would have tested the website with more people to gain more feedback.
Next >
New Feature coming
Many users mentioned that they want to leave comments on the place. I am currently designing for that.
Mockup↓
Call for collaborators:
Email me if you are a creative developer who is interested in developing this project further:)
More Projects ↓